HTMLとはHyperText Markup Languageの略称です。WEBページを作成するための言語であり、現在世界中のほとんどのWEBページはこのHTMLという言語で作成されています。
基本構造
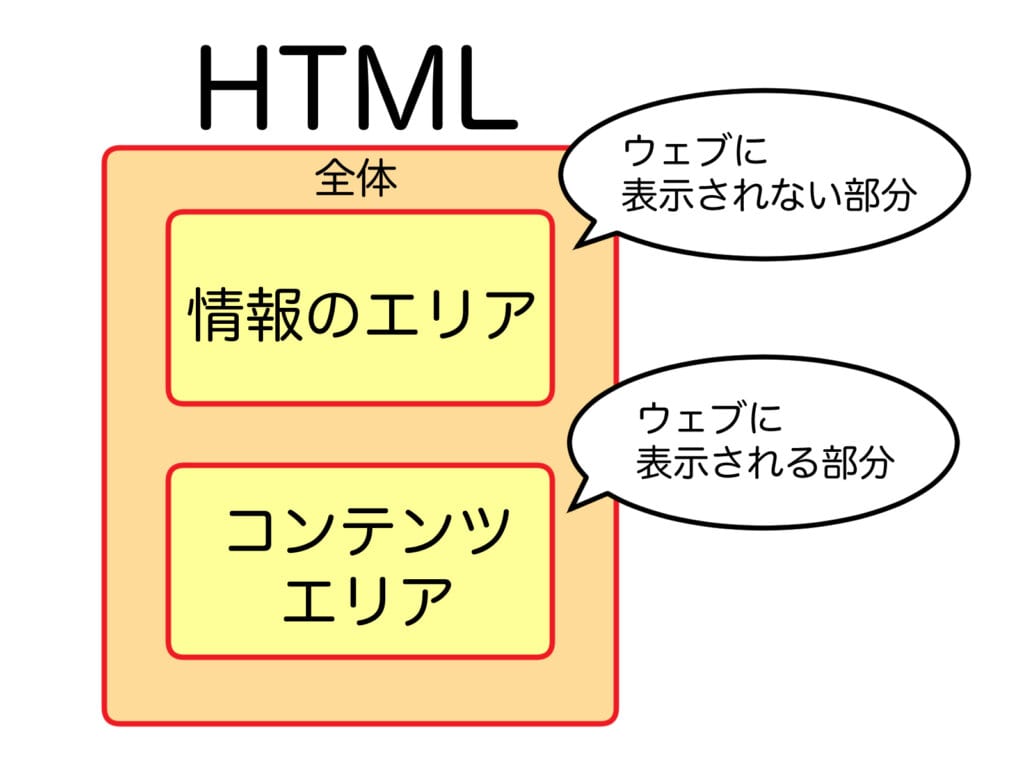
HTMLは大きく分けて2つの構造に分かれています。1つ目はHTML文書に関係する情報が書かれているエリア、こちらの内容は一部を除き基本的にブラウザには表示されません。2つ目はコンテンツを記載するエリア、ホームページを開いたときに出てくる内容を書き込む場所です。

HTMLの種類
HTMLにはXHTML1.0とHTML5の2種類があります。現在ウェブページのほとんどはHTML5で記述されているため新たに作成する際はHTML5を使用します。
記述形式
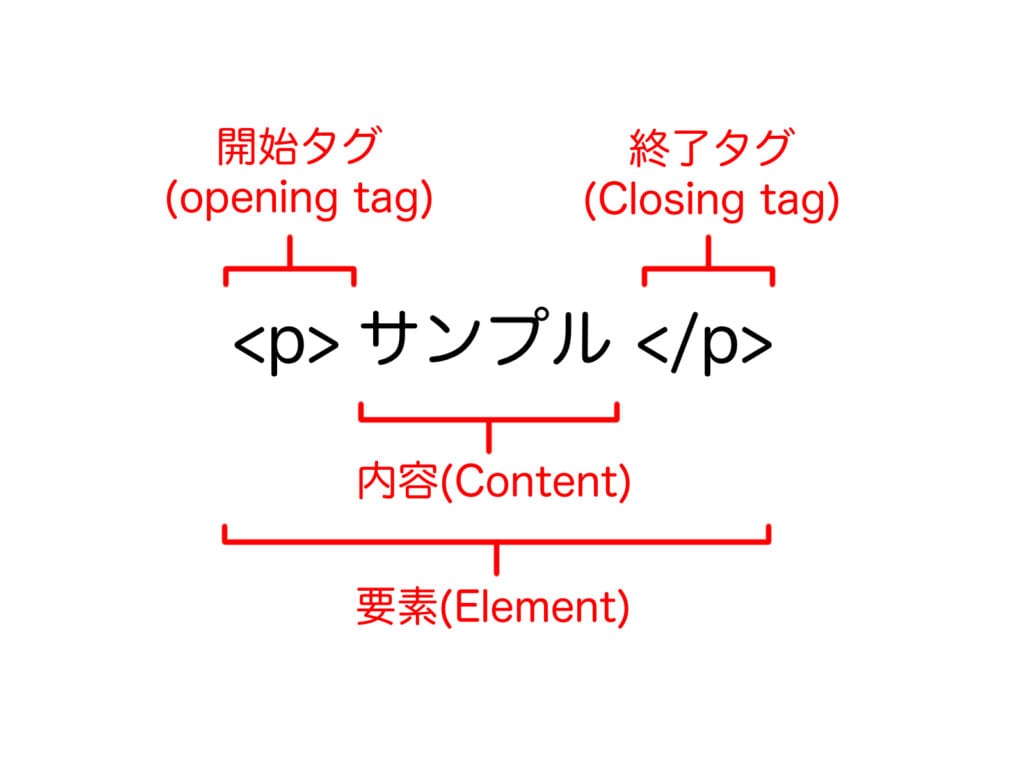
HTML5では『開始タグ』と『終了タグ』で『コンテンツ(内容)』を囲むことをマークアップと言います。マークアップすることでコンテンツが何であるかを明示しています。マークアップした全体を『要素』と呼び,タグ内の大文字、小文字の区別はされません。

開始タグ…『<(レスザン) >(グレーターザン)』で要素名を囲みます
終了タグ…開始タグと同じ要素名の前に『/(スラッシュ)』を記入し開始タグと同じように『<>』で囲みます。
属性
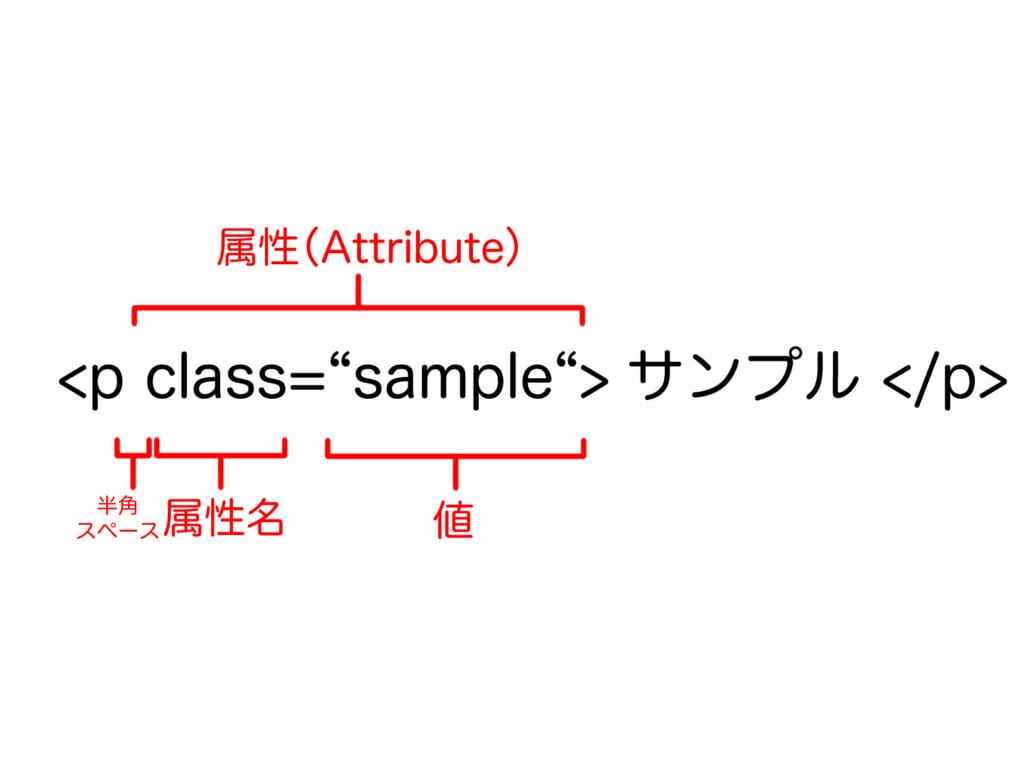
開始タグには『属性』と呼ばれる”コンテンツに対して追加の情報”を書き込むことが出来ます。属性はコンテンツと違いブラウザ上に表示されることはありません。属性を記述する場合は開始タグ名の後に半角スペースで区切り、『属性名=”値”』の形式で記入します。

属性は複数設定することが出来ます。その場合は属性ごとに半角スペースで区切り記述していきます。
入れ子構造
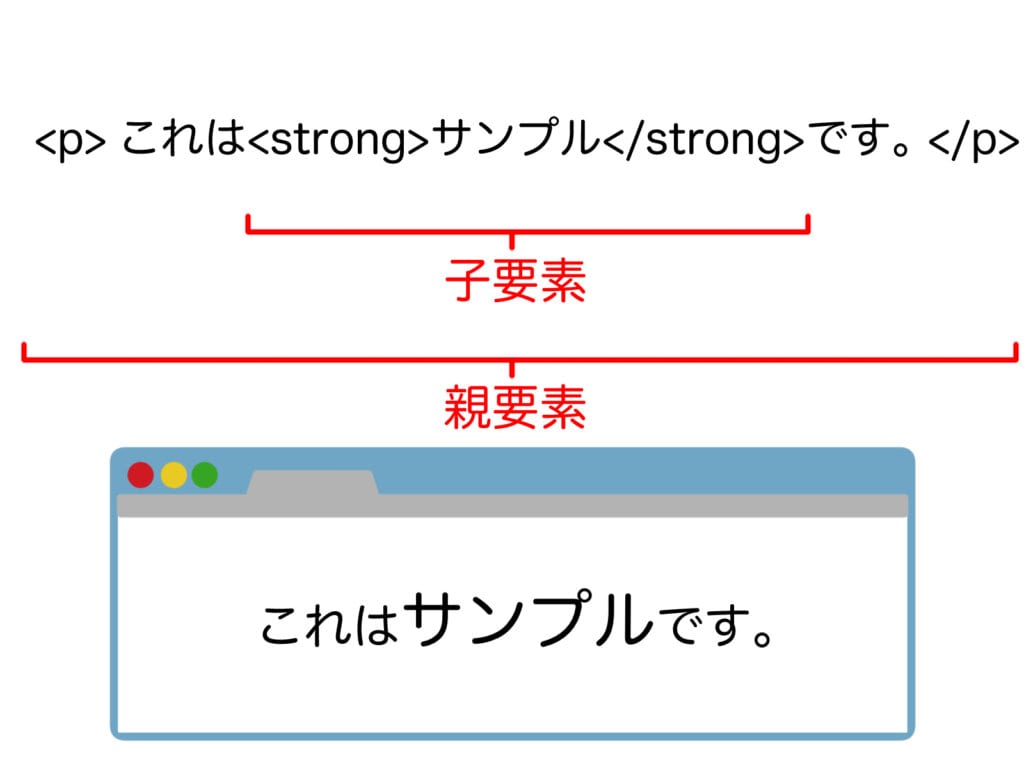
ある要素の中に他の要素を入れることもできこれを『ネスト(入れ子構造)』と言います

コメント
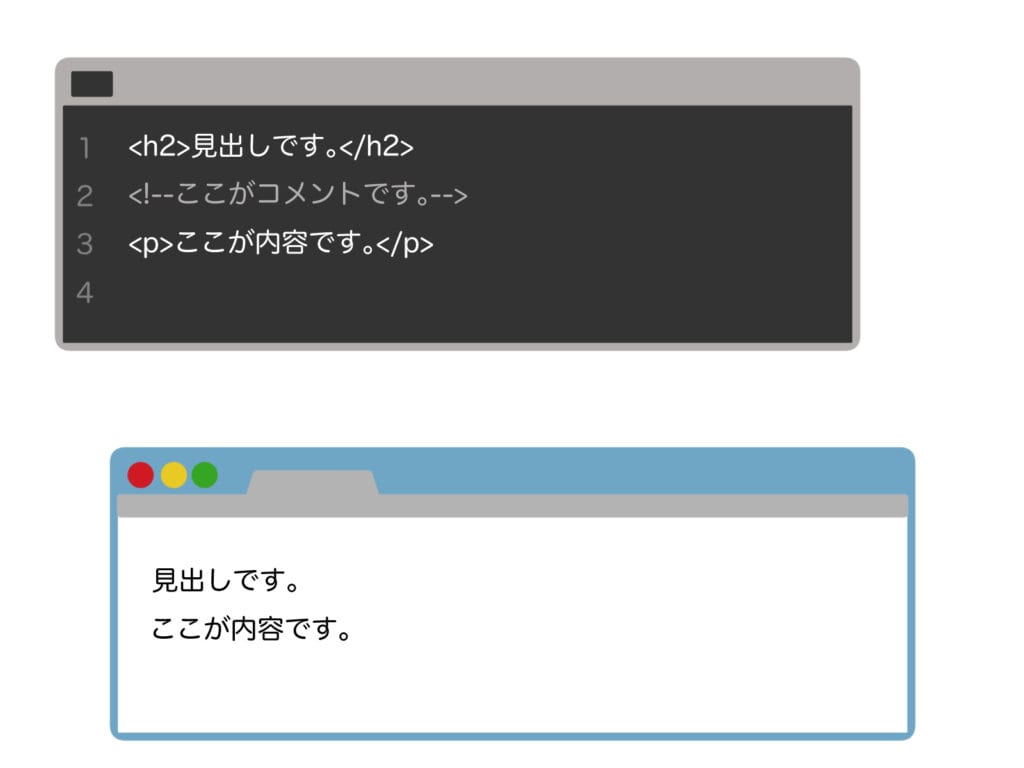
<!‐‐ 〇〇〇‐‐>とすることでHTMLソースの中に文章を記述します。ブラウザ上には表示されずちょっとした自分用の注意事項等をソースの中に書き残しておきたい場合に使用できます。

文字参照
文字参照を使用することで様々な記号や文字の記述を行うことが出来ます。キーボードや変換でも入力ができますがOSやブラウザなどに影響を受けるため避けた方が良いでしょう。
| 記号 | 文字実態参照 | 数字文字参照10進数 | 数字文字参照16進数 |
| & | & | & | & |
| < | < | < | < |
| > | > | > | > |
| “ | " | " | " |
| ‘ | ' | ' | ' |
id属性とclass属性
同じ要素が複数ある中で、特定の要素だけを指定する際に使用します。idとclassとは「特定の要素にだけ適用する」ときに使うものです。
id
任意の属性に対して固有の名前を付けることができます。id属性は同じ1つのページ内で同じidを使用することはできません。
class
class属性とは任意の要素に対して分類上の名前を付けることができます。
idとclassの違い
idとclassの違いは『idは1つまで使える、classは複数使える』という点と『cssの優先順位がidのほうが高い』という点です。
idとclassの使い分け
とりあえずclassを使うということでOKです。慣れてきたらidを使っていく感じでいいでしょう。
コンテンツモデル
HTMLには子階層に記述できる要素は7つのカテゴリーで定義されています。それぞれの要素はどのカテゴリーに属するかは決まっています。しかし中にはどこのカテゴリにも属さないタイプや複数のカテゴリにまたがるものも存在しています。
表スペース
フローコンテンツ (Flow content)
特定の要素でしか使えないといった制限のある要素以外のbody要素で使われるほとんどの要素がフローコンテンツに属しています。
a,abbr,address,area,article,aside,audio,b,bdi,bdo,blockquote,br,button,canvas,cite,code,command,data,datalist,del,details,dfn,dialog,div,dl,embed,em,fieldset,figure,footer,form,h1~h6,header,hgroup,hr,i,iframe,img,input,ins,kbd,keygen,label,main,map,mark,menu,meter,nav,noscript,ol,output,p,picture,pre,progress,q,ruby,s,samp,script,section,select,small,span,strong,sub,sup,table,template,textarea,time,u,ul,var,video,wbr
ヘディングコンテンツ(Heading content)
セクションの見出しを表す要素がヘディングコンテンツとなります。暗黙的にアウトラインを生成します。
h1,h2,h3,h4,h5,h6
セクショニングコンテンツ(Sectioning content)
明示的にアウトラインを生成するコンテンツでまとまった範囲を表す要素が属しています。
article,aside,nav,section
フレージングコンテンツ(Phrasing content)
語句、文章といったテキストを表す要素が属するコンテンツです。
a,abbr,area,audio,b,bdi,bdo,br,button,canvas,cite,code,command,data,datalist,del,dfn,embed,em,i,iframe,img,input,ins,kbd,keygen,label,map,mark,meter,noscript,object,output,progress,q,ruby,s,samp,script,select,small,span,strong,sub,sup,textarea,time,u,var,video,wbr,picture,templatey
エンべディッドコンテンツ(Embeded content)
画像やビデオなどの外部リソースを組み込むために使用する要素がこのコンテンツです。
audio,canvas,embed,iframe,img,object,picture,video
インタラクティブコンテンツ(Interractive content)
ユーザー(閲覧者)が操作するリンクやフォームなどの要素です。
a,audio,button,datails,embed,iframe,img,input,keygen,label,menu,object,select,textarea,video
メタデータコンテンツ(Metadate content)
HTML文書自体に付加情報を明示する要素が含まれるコンテンツです。
base,link,meta,style,title,noscript,script,template
カテゴリに属していない要素
どのカテゴリにも属していない要素です。tableやulなどの特定の要素の中だけで使用できるものです。
caption,colgroup,col,dt,dd,figcaption,head,html,li,menuitem,summary,tbody,thead,tfoot,tr,thなど
特殊なカテゴリー
パルパブルコンテンツ
フローコンテンツもしくはフリージングコンテンツとなる要素がパルパブルコンテンツカテゴリーに属します。
空の記述を防ぐためにhidden属性を持たない少なくとも1つのパルパブルコンテンツを内包する事が推奨されていますが、空の状態でも問題ないため厳密というわけではありません。
<パルパブルコンテンツに属している要素>
a,abbr,address,article,aside,audio,b,bdi,bdo,blockquote,button,canvas,cite,code,details,dfn,div,dl,embed,em,fieldset,figure,footer,form,h1~h6,header,hgroup,i,iframe,img,input,ins,kbd,keygen,label,main,map,mark,menu,meter,nav,object,ol,output,p,pre,progress,q,ruby,s,samp,section,select,small,span,strong,sub,sup,table,textarea,time,u,ul,var,video,data,テキスト
<パルパブルコンテンツに属していない要素>
area,br,datalist,del,hr,picture,wbr,半角スペース,メタデータコンテンツの要素
トランスペアレンツ
トランスペアレンツとは透明を表します。親要素のコンテンツモデルがそのまま子要素に含められるようになります。フレージングコンテンツカテゴリーに属していながら、親要素のコンテンツモデルが継承されることでフローコンテンツの要素を内包することもできます。
<トランスペアレントの要素>
a,ins,del,map,object
スクリプトサポーティング
その要素自身では何も明示せずにスクリプトをサポートするために使用される要素
script,template
セクショニングルート
このカテゴリに属する要素は内部に独自のアウトラインを持ち、親要素のアウトラインの影響を受けず、逆に親要素に対しても影響を与えません。
blockquote,body,details,fieldset,figure,td